A/E/C Website Trends: 10 Best Practices to Drive More Results

As more firms respond to consumer shifts and embrace a digital-first approach to marketing, the role of A/E/C websites continues to expand.
Moving at the speed of digital, web design and development best practices are always evolving, and new trends are always emerging. But which ones are most relevant to A/E/C firms? Here are 10 trends that your firm should consider for your website.
1
Persona-driven content strategy
Persona-driven content strategy sets out to identify the key user groups (e.g., prospects, clients, job seekers, teaming partners) for your website and the content needs and expectations for each. While admittedly not the most exciting trend on this list, content strategy plays a vital role in the overall effectiveness of your firm’s website. Simply put, content is the reason users visit in the first place. And their top priority is always to find the information they are looking for as quickly and easily as possible. Which means that the content strategy for your website should be driven by users, not by internal stakeholders or firm interests.
Previously, when planning their websites, A/E/C firms have asked the question “what do we want to put on our website?” But as a user-centric approach becomes more commonplace, leading firms are seeking to identify user intent and build out their content strategy, site architecture, and overall content assets based on what matters most to users.
2
Enhanced UX and navigation

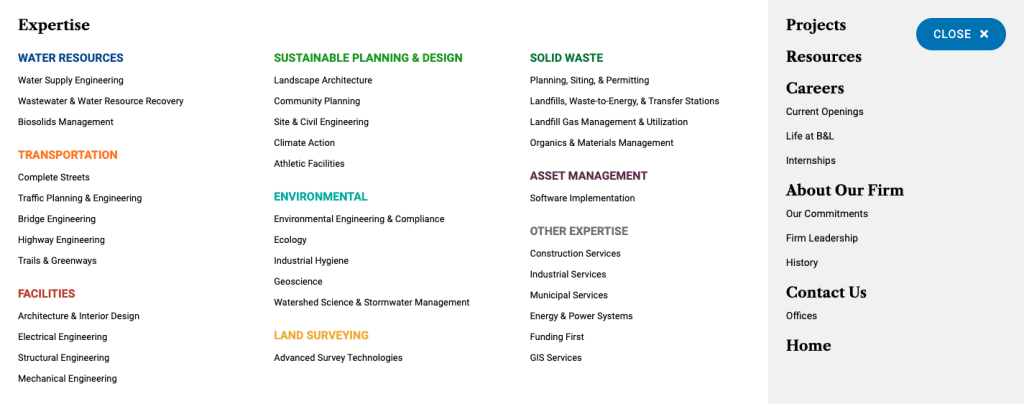
An example mega menu from the Barton & Loguidice website.
In addition to content strategy, leading A/E/C websites are also taking a user-centric approach to experience and navigation. Design standards and best practices are evolving to support a better overall user experience, and performance factors such as Google’s Core Web Vitals are helping to drive that change. More emphasis is being placed on “wayfinding” cues throughout the website, including calls-to-action, progress indicators, filtering and sorting, breadcrumbs, and interactive elements that encourage a user to click, swipe, and scroll.
And instead of a navigation and site structure that reflects the firm’s organizational chart, best-in-class websites organize content in ways that are intuitive to users. Everything from section labeling, menu order and structure, and how services, markets, and expertise are described and organized should be viewed through the lens of the user. The use of mega menus (expandable menus that showcases a website’s entire navigation into one single interface) is becoming more common, especially for large websites, where the mega menu allows a user to get to where they want to go in only one click.
3
Emphasis on thought leadership
As more and more A/E/C firms embrace content marketing and thought leadership as a vital component of their marketing strategy, there is a growing trend towards more thought leadership-oriented websites, focused on conveying a position of authority and industry leadership, as opposed to a primary emphasis on services, markets, and project experience. This trend has several impacts throughout the website, but it is most noticeably seen on home pages where thought-leadership content is now very much front and center.
Blogs are not only integrated but are being replaced with more robust resource centers where users can filter, sort, and search through a variety of insights, articles, videos, white papers, webinars, and podcasts. Additionally, thought leadership content is served up to users throughout the website—emphasizing thought leadership in relevant areas.
4
Intense focus on job seekers and recruitment

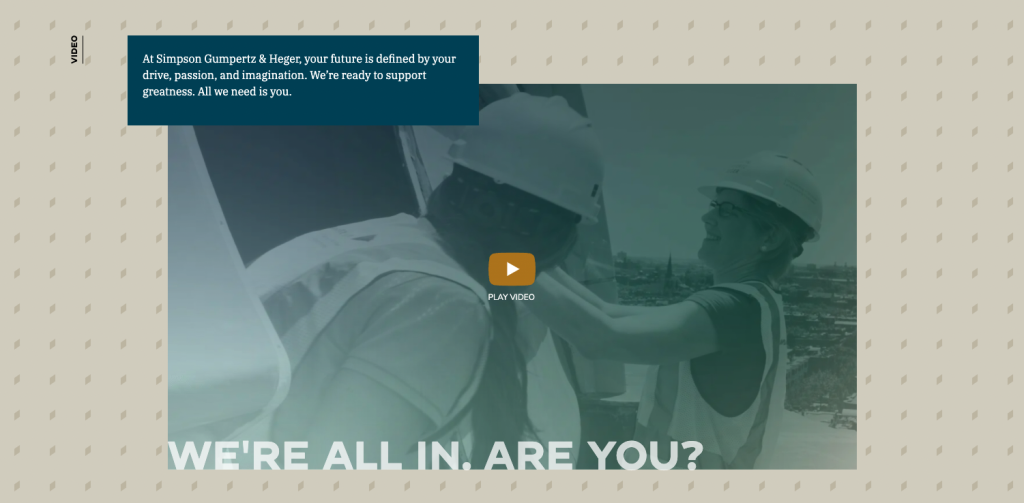
An example video on SGH’s career’s page that prominently speaks to their employer value proposition (EVP).
The talent wars rage on! Arguably the biggest trend in A/E/C websites over the last few years is a growing emphasis on the careers section, and a push to attract and engage job seekers. Leading firms have discovered that their website can be one of their most valuable talent recruitment assets when they focus on job seekers and effectively convey their employer value proposition.
While a basic careers page was sufficient in the past, job seekers are now looking for much more robust content and information. Be sure to visit our article 15 Must-Have Items to Engage Job Seekers on Your Firm’s Website to discover tangible ideas to make your careers site more impactful.
5
Robust and flexible content management

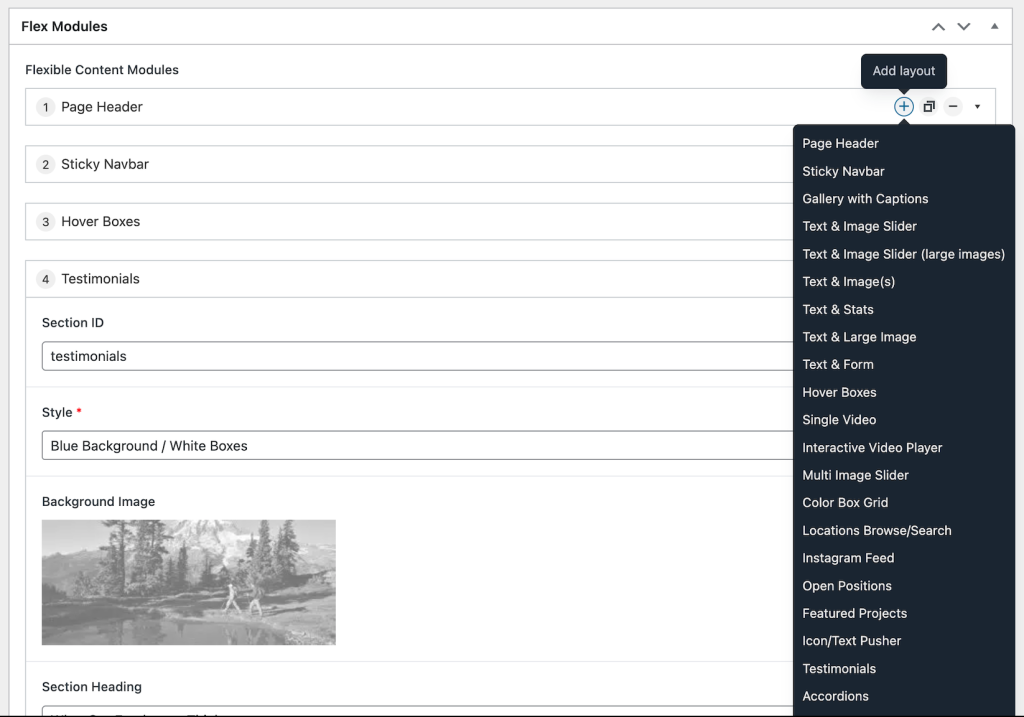
Flex modules displayed in the WordPress Dashboard.
While nearly all A/E/C websites are content managed, not all websites are created equal when it comes to content management. In fact, many firms with aging websites, or websites that were built on a smaller budget, are incredibly limited in their ability to manage content, or the laborious process of using page builders is frustrating for marketing teams. But as more firms elevate their digital presence and invest more in their websites, marketers’ expectations for the level of control and ease of management continue to grow.
While page builder functionality popular in many WordPress environments remains popular among marketing teams who want to control design, flexible content blocks or “flex modules” are an emerging trend that bridges the gap between the page builder approach common in pre-built themes and the static content field approach common in custom websites. A flex module is a CMS component that takes content easily added in the CMS and displays it on the front-end using a standardized design as determined through the design process. Importantly, you can reuse the flex module on other pages, allowing you to add similar content to other pages while following a standardized framework that ensures ongoing brand consistency and design integrity. A user can create new pages by mixing and matching different flex modules to reach a desired final page layout. This flexibility and modularity are what makes flex modules a best practice for designing flexible CMS websites at scale while retaining the customization options that non-developers are familiar with in other setups.
6
Geotargeted content

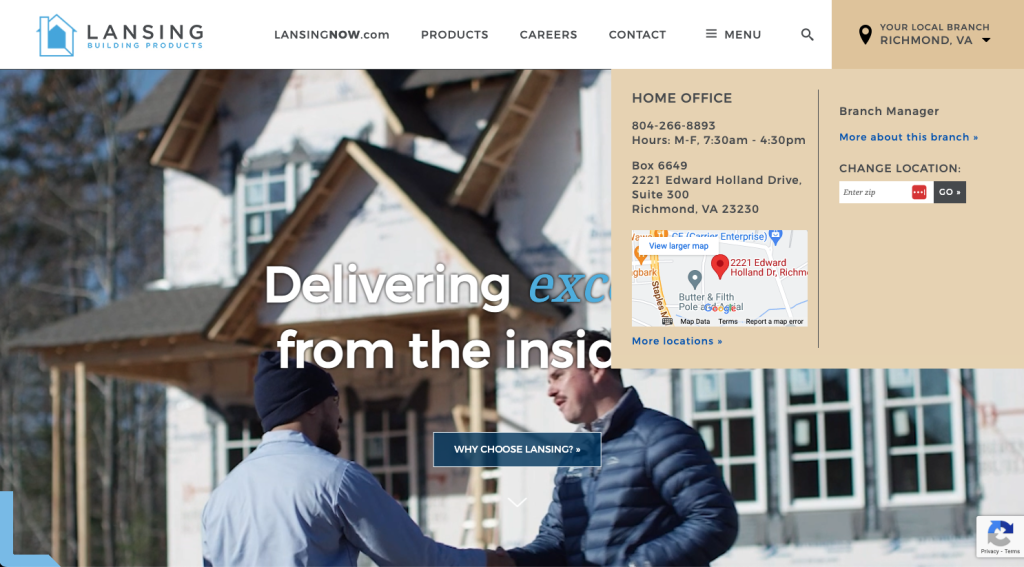
Geotargeting example in the Lansing Building Products menu that shows the contact information for the user’s local branch.
Geotargeting is the practice of delivering different content to users based on their geographic location. It can be used in a variety of ways but is especially helpful in personalizing A/E/C website content based on a user’s location to create a more relevant experience. Regional and national firms face the challenge of appearing to be local in markets where they may have an office, but not the same presence as their home state or where their headquarters is located.
For example, a New York-based firm with an office in Miami may send the wrong signal to prospects and job seekers in South Florida if the photos and copy reflect New York. But with geotargeting, A/E/C firms can geotarget the content on key areas of their website and the content will be personalized based on the region or market where a user visits from. Homepage hero images, key messages, featured projects, and even featured jobs can correspond to a user’s location. Other key areas, such as the careers and contact sections, can also utilize this technology to create a more personalized experience.
7
Micro-animations, scroll-triggered animations, and more interactivity
Another trend that continues to catch fire is the increase in overall movement and interactivity on A/E/C websites. Finding creative ways to leverage movement, without distracting or annoying users, is one of enhance the user experience on a modern website. Micro-animations are small motions in the website interface and are set into motion when a user hovers or clicks on designated elements. These are effective for catching a user’s attention and create a more engaging experience. Scroll-triggered animations also add visual, interactive interest to a website as animations are triggered while a user scrolls down the page, drawing attention to certain elements and content. Both of these trends can help A/E/C firms create a dynamic and engaging website experience for users.
8
Integrated video
Video is a powerful visual medium that continues to grow in popularity with marketers and consumers alike. According to Wyzowl, it’s now the most preferred way for users to learn about a firm’s services or products. Video is engaging and easy to consume. It’s easier to retain and more compelling than text on a web page. As more and more firms invest in various forms of video, the integration of video on A/E/C websites is a growing trend and best practice.
One of the most common forms of video is the background hero video. While not a new concept, the prevalence of this form of video has skyrocketed over the last year as it allows firms to showcase their people, culture, and expertise in a much more comprehensive and compelling way than a static hero image. Other examples of integrated video are the inclusion of employee testimonial videos on careers pages, subject-matter expert videos on service and market pages, project story videos on project pages, vlogs in blogs, and brand story videos on about pages. As video continues to resonate with users, look for A/E/C websites to find more ways to integrate this powerful visual medium.
9
Data visualizations
Speaking of visual mediums, another trend that has grown in popularity is the use of data visualizations. While A/E/C firms have no shortage of data and statistics to share with users, this information tends to be dense and difficult to convey in a compelling way using only text. That’s what makes data visualization another growing trend on A/E/C websites as these infographic-inspired graphics and visuals can convey data in a creative and engaging way. Whether it’s process diagrams, project highlights, key company facts, employee benefits, or office locations, data visualization is quickly becoming a must-have on virtually any page of a website.
10
ADA compliance
The Americans with Disabilities Act (ADA) prohibits discrimination against individuals with disabilities in all areas of public life—including websites. The ADA encourages self-regulation of accessibility standards through compliance with the Web Content Accessibility Guidelines (WCAG) 2.1.
There are three levels of compliance as identified in WCAG 2.1. They are as follows: A – rules with which you must comply; AA – rules with which you should comply; AAA – rules with which you may comply. While less common even just a year ago, ADA compliance has become a growing trend for A/E/C websites. In fact, more than half of the websites our agency is currently building are going for at least Level A ADA compliance. By ensuring ADA compliance and accessibility for all user, leading firms are choosing to be proactive in anticipation of future laws and penalties.
Elevate your A/E/C firm’s website with these and other best (and next) practices
These ten website trends are just some of the best practices that we see on leading A/E/C websites. As consumer trends shift, and new tools, technology, and functionality emerge, it’s important to keep your website up-to-date with the latest and greatest.
"*" indicates required fields
By signing up you are agreeing to our Privacy Policy.