ADA Color Compliance for Websites: A Guide for 2025

Web accessibility plays a critical role in ensuring your website is legally compliant, inclusive, and user-friendly—especially when it comes to color contrast and ADA compliance.
The Americans with Disabilities Act (ADA) prohibits discrimination against individuals with disabilities in all areas of public life, including digital spaces. In the context of web design, the ADA encourages businesses to follow technical standards set by the Web Content Accessibility Guidelines (WCAG). The WCAG is currently on version 2.2 as of September 2023; however, the ADA still legally refers to the color compliance standards as defined in WCAG 2.1.
WCAG specifically identifies three levels of compliance when it comes to a site’s accessibility. In this article, we’ll explore each of these levels of ADA color compliance and explain why these rules matter for businesses operating in the United States. We’ll also provide several key tips and best practices for ensuring your site is compliant with all relevant laws.
Understanding the Basics of ADA Website Color Compliance
Color plays an essential role in how we interact with and interpret the world around us. However, the ability to see color—or to distinguish between different colors—should never be a barrier to understanding website content or functionality.
While the ADA is the legal framework enacted by Congress, WCAG defines the technical guidelines for digital accessibility. These guidelines not only show businesses how they should use color, but also identifies three levels of compliance for websites:
- Level A — Minimum requirements that are typically enforceable by law in ADA.
- Level AA — The standard most organizations aim for (strongly recommended)
- Level AAA — An enhanced level of accessibility that may difficult to achieve in full
The Four Pillars of Website Accessibility
According to the World Wide Web Consortium, accessible websites should aim to meet four core principles:
- Perceivable – Information and UX components on your site must be presented in a way that users can perceive regardless of any potential disabilities.
- Operable – UX components and elements must be operable through a variety of input methods and must not have barriers for users who rely on one or more unique input methods, such as those who navigate with only their keyboards.
- Understandable – The site must be intuitive and easy to understand, with UX elements in place to provide direction and meaning to the site’s functionality.
- Robust – The code that powers the website must be robust enough to function with a wide variety of user agents and assistive technologies, such as screen readers.
Color accessibility falls primarily under the “Perceivable” and “Understandable” pillars. Poor contrast or overreliance on color alone can prevent users from distinguishing important content or interactive elements. For example, if a button uses red text over a green background, users with color blindness may miss that entirely—making it neither perceivable nor understandable.
What Are the WCAG Color Contrast Requirements?

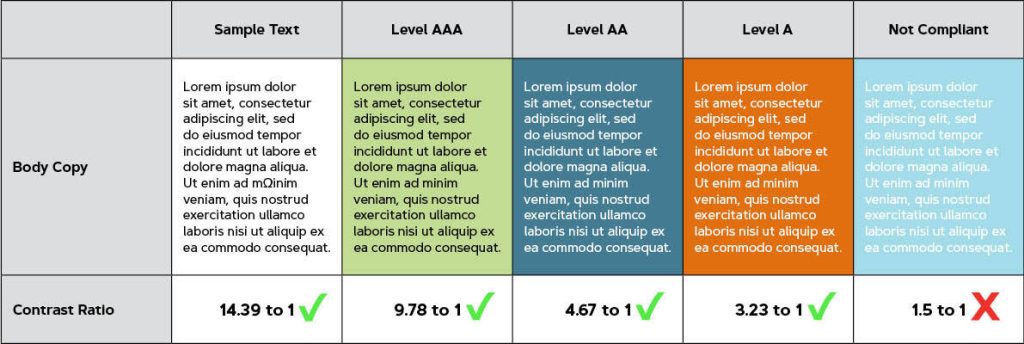
A quick table showing different examples of color contrast for each level of compliance.
The latest WCAG 2.2 guidelines maintain the same color contrast requirements as WCAG 2.1 but add new criteria that addresses digital accessibility for specific cognitive disabilities, motor impairments, and those relying on mobile and touch devices. In general, the contrast between the text and background color as well as a user’s ability to perceive and understand that content is the biggest difference between the three levels of compliance. Here’s a breakdown of the WCAG 2.1 contrast expectations:
- Level A (Minimum Legal Requirement) — To pass this level, color cannot be used as the only visual means of conveying information, indicating an action or element of functionality, prompting a response from a user, or distinguishing a visual element. Generally, the solution to pass this level is to add additional design and UX elements to the site to ensure color is not the only indicator or differentiator of content or function.
- Level AA (Minimum Recommended Contrast) — In addition to the requirements of Level A, the text on the website must have a contrast ratio of at least 4.5 to 1, except in the case of large-scale text (which needs to have a contrast ratio of 3 to 1), purely decorative or aesthetic text, and logos. Often, this will mean careful consideration of background elements and text coloring to ensure sufficient contrast between the text and the background it’s placed on.
- Level AAA (Enhanced Contrast) — In addition to the requirements of Level A, the text must have an even higher contrast ratio of at least 7 to 1, except for in the case of large-scale text (which needs to have a contrast ratio of 4.5 to 1), purely decorative or aesthetic text, and logos. Generally, this requirement limits your ability to use strong or dark backgrounds behind text without sufficient backing, such as highlighting.
Additionally, it’s important to note that these requirements generally only apply to elements of the website that are essential for understanding the content or functionality of the page in question. Purely aesthetic elements, such as a logo or the details of a background image, are not required to be ADA-compliant since they are aesthetic, not semantic in nature.
Why ADA Color Compliance Matters for Businesses in 2025
ADA compliance is not just a legal issue—it’s a brand credibility and user experience issue. Legal action related to inaccessible websites continues to be on the rise. As of 2024, ADA Title III lawsuits filed against organizations increased by 7%, amounting to a total of 8,800 ADA Title III complaints. While many lawsuits target larger e-commerce companies, there was a 77% increase in ADA lawsuits targeting companies with less than $25 million in revenue as of 2023. In other words, ADA compliance in the digital space is not just for big companies. Even more importantly, following accessibility guidelines is simply good for users.
Looking forward to 2025, and beyond, some of the primary reasons why ADA lawsuits are continuing to increase include new standards and expectations, an increase in enforcement from the U.S. Department of Justice, and an overall lack of awareness among small businesses. While there have not been any new rules regarding digital accessibility or color compliance for 2025, it’s always important to stay up to date with any changes to the ADA.
The U.S. Department of Justice’s Civil Rights Division puts it best in their guidance on web accessibility and the ADA:
“The ways that websites are designed and set up can create unnecessary barriers that make it difficult or impossible for people with disabilities to use websites… just as physical barriers like steps can prevent some people with disabilities from entering a building.” — U.S. Department of Justice
Roughly 1 in 12 men and 1 in 200 women have some form of color vision deficiency. That’s millions of users potentially affected by insufficient contrast or inaccessible design choices.
Tips for Improving Your Site’s ADA Color Compliance
You don’t have to sacrifice creativity or brand identity to be accessible. Use the following strategies to build better contrast on your website without compromising your look and feel:
- Think of your website in black and white, then add color to make it “pop” — A common strategy for building sites with a higher level of accessibility is to design certain elements in black and white first before adding any color. This helps ensure all elements are distinguishable through other means, such as icons or patterns, ensuring that the final designs are as accessible as possible.
- Prioritize accessibility when choosing a digital color scheme — It’s important to note that you can and should expand your brand’s color palette for the web to ensure you can provide sufficient contrast for your website’s colors. Small additions, such as adding different shades of your primary brand color, can go a long way to ensuring your backgrounds and other elements are flexible enough to accommodate users with disabilities.
- Use textures, iconography, and movement to add contrast and meaning — A website redesign is a golden opportunity to create textures, patterns, and iconography that can complement your brand and add meaning to various elements of your website. A button with an icon or arrow that animates on hover, for example, is an excellent way to provide a clue to users about the element’s functionality without relying solely on color.
- Work with your designer to make accessibility a priority — Finally, it’s important to note that the best way to ensure your site is as accessible as possible is to speak with your designer about your goals as early as possible. If your business has a goal of improving accessibility, your designer will want to account for the heightened requirements early in the process to ensure your site is as compliant and user-friendly as possible.
- Leverage Color Contrast Tools Early and Often – Don’t wait until the end of the design process to check color contrast ratios. Use online accessibility tools like the WebAIM Contrast Checker or browser plugins during the design phase to validate that your text, buttons, and background combinations meet WCAG guidelines. This proactive approach saves time and ensures accessibility isn’t an afterthought.\
ADA Color Compliance Is a Critical Part of User Experience
With such a large percentage of Americans having difficulty distinguishing between certain colors, it’s plain to see why many businesses are making ADA compliance and web accessibility a priority. Whether you’re planning a website redesign or auditing your current digital presence, prioritizing accessibility is a smart move for both your users and your brand’s reputation. Accessibility = Usability = Better Business Outcomes.
Regardless of how you approach ADA compliance, the most important thing to keep in mind is that your design should provide a better experience for your users. Even if it means slightly altering the colors you use on your website or changing your preferred background, ensuring your site is as accessible as possible is a valuable tradeoff that can help you accommodate audience members no matter their impairment or ability.
ADA Color Accessibility FAQs
What is ADA color compliance for websites?
It refers to following color contrast standards defined in WCAG 2.1 to ensure users with vision impairments can perceive content clearly.
Is WCAG 2.2 different from 2.1 for color contrast?
Color contrast ratios are unchanged, but 2.2 adds focus appearance and interactive accessibility requirements that indirectly impact visual design.
Do B2B websites need to follow ADA rules?
Yes—any business website offering information or services to the public should follow ADA best practices. In B2B, compliance also supports RFP compliance and brand trust.
How can I check if my site meets color contrast standards?
Use tools like WebAIM, Figma, or other contrast checker tools to test contrast ratios. Aim for Level AA compliance as a minimum benchmark.
Can I keep my brand colors and still be ADA-compliant?
Yes. Many brands adapt their color palette for digital by introducing lighter or darker tints of existing brand colors to meet WCAG contrast requirements without compromising brand identity.
"*" indicates required fields
By signing up you are agreeing to our Privacy Policy.